Logowanie do konsoli programisty Google Play. Po co blokować programistów Google Play. Wyświetl właściwości elementu
Witam wszystkich, którzy chcą tworzyć gry.
W tym artykule powiem ci, co Cię czeka w konsoli Google Play Deweloper.
Jeśli zdecydujesz się zostać programistą gier na Androida, przygotuj 25 dolców i dodajmy grę do Google Play market.
Konto programisty
Przede wszystkim musisz utworzyć konto programisty. Google zaleca utworzenie osobnego konta specjalnie dla programisty Google Play.
Zaloguj się do Google i kliknij link https://play.google.com/apps/publish/signup/.
To narzędzie umożliwia programistom śledzenie i naprawianie bieżących problemów w celu poprawy komfortu użytkowania. To narzędzie jest przeznaczone głównie do zrozumienia stabilności, zużycia baterii i czasu renderowania. Narzędzie do zarządzania wydaniami ma kilka nowych funkcji, które pomagają programistom zrozumieć kluczowe wskaźniki związane z wydaniem ich aplikacji.
Pozwala również użytkownikom przetestować aplikację bez konieczności instalowania urządzenia na ekranie głównym. To narzędzie pokazuje liczbę instalacji, ocenę i przychody wniesione przez każde urządzenie. Raporty dotyczące pozyskiwania mogą pomóc programistom zrozumieć, skąd pochodzą użytkownicy oraz czy nadal instalują i kupują treści w aplikacji. Raport zawiera również dane dotyczące zapisanych instalatorów, które są dalej dzielone na dane dla określonych kanałów i regionów geograficznych, które są dostarczane przez wartościowych użytkowników, którzy obsługują aplikację przez okres dłuższy niż 30 dni.
W tym miejscu musisz wyrazić zgodę na zasady Google Play, wprowadzić dane karty kredytowej i zapłacić 25 USD za rok posiadania konta programisty.

Nazwa programisty
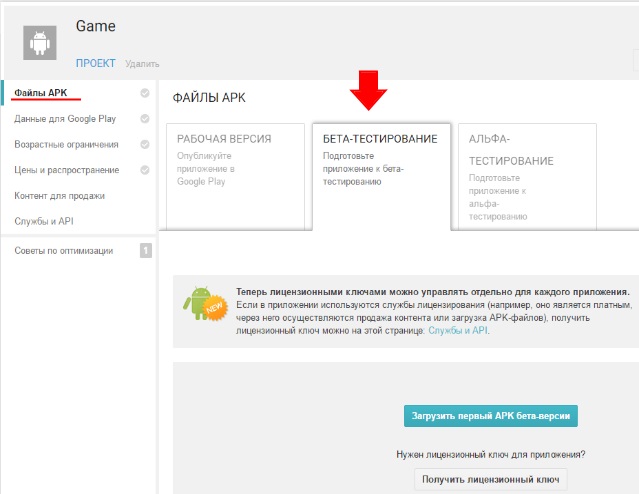
Ściągnij grę
Jesteś na koncie programisty!
Uwaga! Projekt pulpitu programisty Google Play został przeprojektowany.
Zrzuty ekranu w tym artykule zostały wykonane na starym projekcie.Monitorowanie skuteczności subskrypcji pozwala programistom na podejmowanie wszelkich niezbędnych decyzji biznesowych w celu poprawy wzrostu przychodów. Programiści mogą również analizować całkowitą liczbę subskrybentów, przychody i utrzymanie w różnych wymiarach. Klucz licencyjny zapobiega nieautoryzowanemu rozpowszechnianiu aplikacji i służy również do weryfikacji zakupu fakturowania w aplikacji. Aplikacje pojedynczego wydania, które są samodzielne i zawierają osadzoną zawartość. Nie oferują funkcji sklepu do kupowania lub pobierania dodatkowych treści. Aplikacje z kilkoma problemami, które zawierają możliwość oferowania dodatkowych elementów treści lub subskrypcji treści. Uwaga.
Przed przesłaniem pliku APK do Google Play musisz podpisać aplikację zgodnie z opisem w tym artykule.
Nie usuwaj pliku podpisu z komputera. Będziesz go potrzebował, gdy pobierzesz nowe wersje aplikacji.
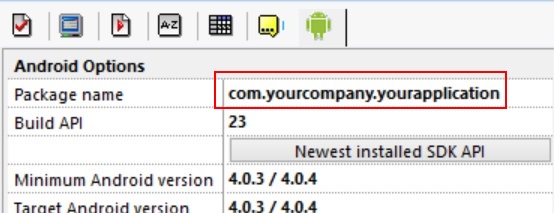
I nadal trzeba zmienić standardową nazwę pakietu com.yourcompany.yourapplication
na. [nazwa programisty]. [nazwa aplikacji]
Słowa kluczowe w opisie
Informacje na liście sklepów nie powinny być w tej chwili uzupełniane. Możesz wrócić później, aby wypełnić te informacje przed opublikowaniem aplikacji. Od tego czasu przetestowaliśmy go z dziesiątkami tysięcy programistów, analizując ich recenzje i poprawki.
Płynny, szybszy, łatwiejszy w nawigacji
Śledź oceny użytkowników w czasie i znajdź sposoby na poprawę
Dodatkowe języki dla list z automatycznym tłumaczeniem. Jak możesz spróbować nowa wersja. Dziękuję za wszystkie opinie.- Przeglądaj pliki rozszerzeń.
- Nie jest wyświetlany publicznie.

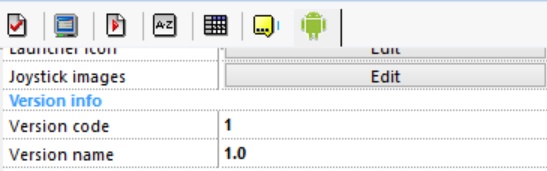
I wskaż wersję swojej aplikacji.

Po wydaniu aktualizacji gry i pobraniu nowego pliku APK konieczna będzie zmiana wersji aplikacji. Nie będzie można pobrać aplikacji o tym samym numerze wersji (wersja aplikacji jest wyświetlana w Google Play).
Często Zadawane Pytania
Jeśli aplikacja zostanie pobrana i nie opublikowana, pozostanie w projekcie. Po opublikowaniu aplikacji zacznie się wyświetlać użytkownikom z całego świata za kilka godzin. Możesz łatwo zmienić cenę, zmienić parametry dystrybucji, bez znajomości programowania. Po dodaniu dodatkowych funkcji do aplikacji możesz ją łatwo zaktualizować za pomocą konsoli programisty. Po dokonaniu takich zmian użytkownicy korzystający z Twojej aplikacji zostaną automatycznie powiadomieni.
Następnie możesz dodać plik APK. Kliknij przycisk
![]()
W prawym górnym rogu
Wprowadź nazwę aplikacji i kliknij przycisk Pobierz APK.

Następnie, jeśli chcesz, możesz zmienić nazwę aplikacji.
W ten sposób mogą uzyskać informacje o Twojej aplikacji w czasie rzeczywistym i odpowiednio je zaktualizować. Jest jeszcze jedna możliwość opublikowania aplikacji. Jeśli znajdziesz jakieś problemy z obecna wersjaMożesz łatwo go zdjąć. Ten blok ładuje twoją aplikację.
Nie tylko dla sprzętu, ale także dla oprogramowania. Nowe aplikacje, gry, muzyka, filmy itp. zaczną być wypuszczane w sklepie z zabawkami. Następnie następną okazją do uzyskania karty kredytowej jest udzielenie gwarancji bankowej. Ale to wymaga ogromnego depozytu, aby zaakceptować karty kredytowe w Indiach.

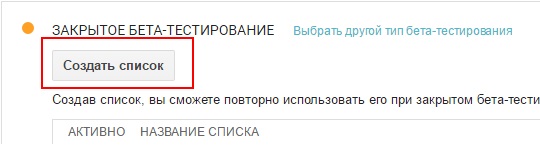
W zamknięte beta testy Twojej aplikacji na Play Market tylko dla Ciebieoraz osoby, których konta określisz jako testerów. Możesz określić do 1000 uczestników testów beta.
Naciśnij przycisk „Pobierz plik APK pierwszej wersji beta” i wybierz plik na swoim komputerze.
Będzie to również trudny wybór dla osób poniżej 25 roku życia. W tym przypadku mam osobiste doświadczenie. Ale wyświetla komunikat „Twoja karta kredytowa odrzucona”. Komunikat o błędzie. Ale zazwyczaj karta debetowa nie działa. Po dodaniu zwykłej karty debetowej wyświetlany jest również komunikat „Twoja karta kredytowa odrzucona”.
Musisz tylko zrobić kilka kroków. Po dokonaniu płatności użytkownik musi wypełnić formularz rejestracyjny, podając swoje dane osobowe.
- Możesz użyć istniejącego lub utworzyć jeden.
- Który jest bardziej odpowiedni?
- Zależy to od zastosowania, które zapewnia już utworzone konto.
- Wypełnij formularz rejestracyjny.
Maksymalny rozmiar pliku APK to 100 MB. Chociaż jeśli twoja aplikacja jest na Androida 2.2 i wcześniejsze wersje, możesz pobrać aplikację o wadze zaledwie 50 MB.
Tutaj możesz stworzyć listę testerów, którzy będą mieli dostęp do twojej wersji beta.

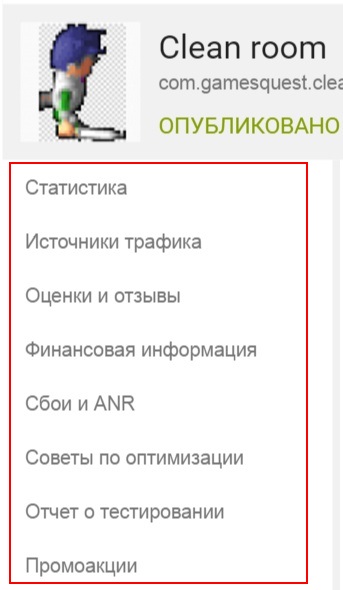
Know Control Center
Jednak przed rozpoczęciem tego kroku musisz samodzielnie utworzyć aplikację. Co możesz uzyskać za pomocą tego samego użytkownika i hasła, za pomocą których uzyskasz dostęp do innych usług tej platformy. 
- To tylko jednorazowa płatność w wysokości 25 USD.
- Uwzględnij swój konto.


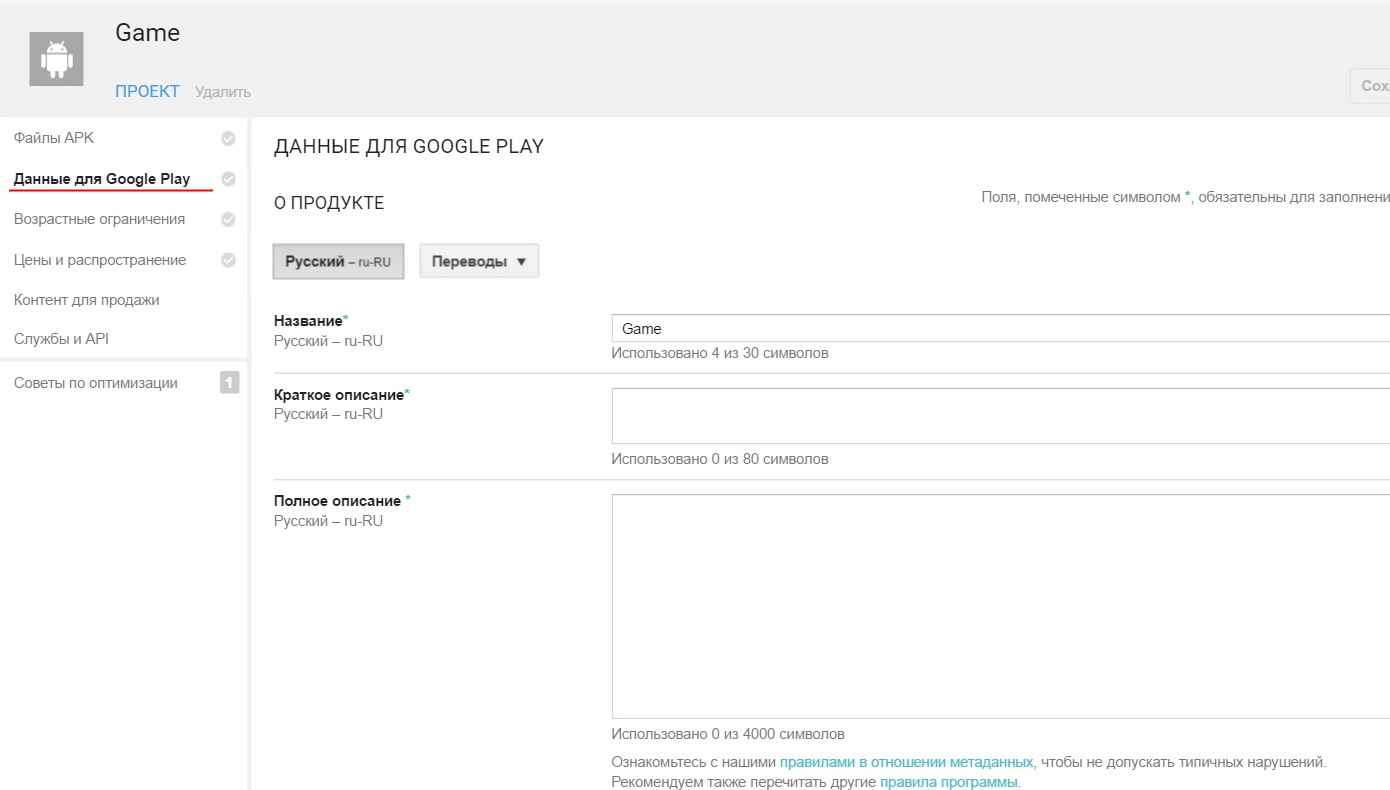
Tutaj wszystko jest dość proste. Musisz wypełnić opis aplikacji. Istnieją pewne zasady dotyczące tego, jaki powinien być ten opis.
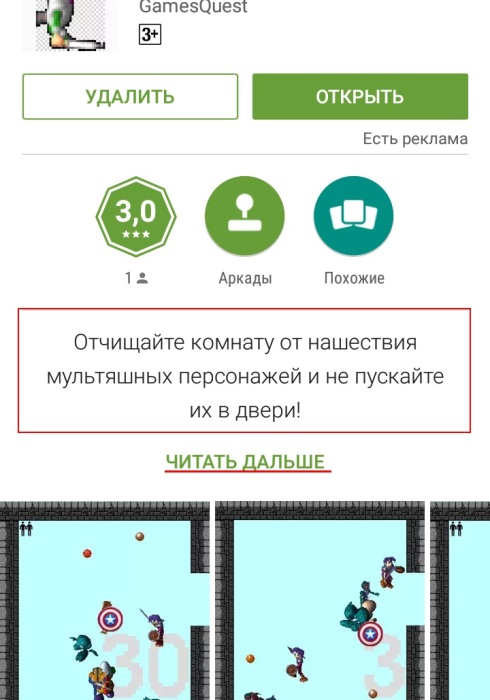
Krótki opis widzisz na stronie aplikacji:
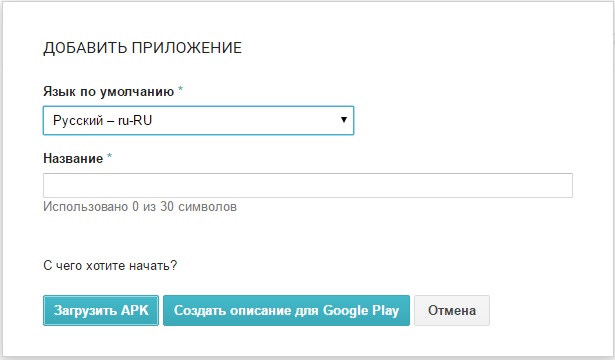
Dodaj nową aplikację
Jednym z kluczy do dobrego nagłówka jest staranie się, aby był on jak najkrótszy i zwięzły. Ten krok jest ważny, ponieważ umożliwia dwie opcje: Beta przetestowanie aplikacji z określonymi grupami.
- Wybierz opcję „Dodaj nową aplikację” w menu „Twoje aplikacje”.
- Wybierz domyślny język z menu rozwijanego.
- Musisz dodać nazwę aplikacji później.

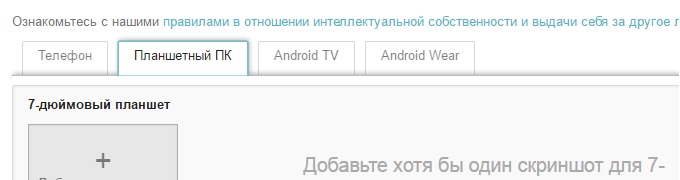
Musisz także wypełnić ikonę aplikacji i zrzuty ekranu.
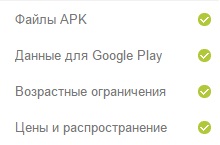
Wypełnij wszystko, czego potrzebujesz. I nie zapomnij przesłać zdjęć na wszystkie karty:


Ustaw cenę i rozkład
Aby aplikacja zakończyła się powodzeniem, musisz zająć się tym etapem. Oto niektóre z najciekawszych wskazówek, które pomogą zwiększyć efektywność listy aplikacji. Powinieneś postarać się, aby ikona Twojej aplikacji była zrozumiała, kreatywna, oryginalna, innowacyjna i wydajna. Upewnij się również, że nie wygląda jak ikona dla innych aplikacji. Tylko wtedy możesz się wyróżnić i być wyjątkowym. Zawiera zrzuty ekranu, które coś mówią. Postaraj się uzyskać atrakcyjną estetykę, a to odpowiada profilowi \u200b\u200bużytkownika, którego chcesz podbić.
- Wstaw interesujące słowa kluczowe.
- Wybierz w dobrej wierze, których słów kluczowych będziesz używać.
- Staną się podstawą do optymalizacji Twojej aplikacji.
- Utwórz odpowiednią ikonę.
Przejdź do następnej strony.
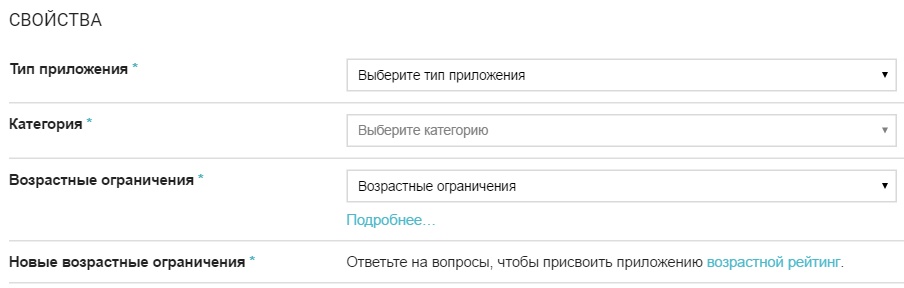
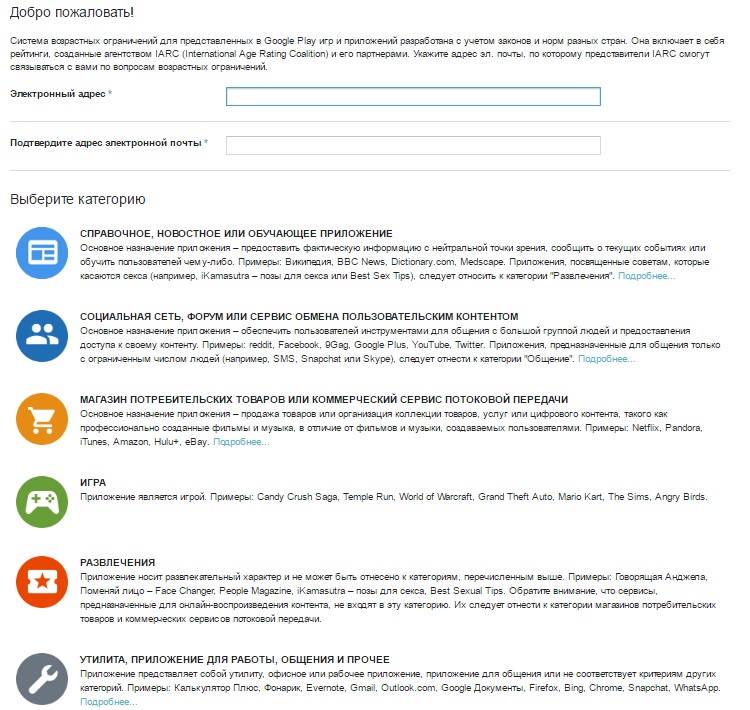
Tutaj jest jeszcze łatwiej. Musisz podać swój adres e-mail i wybrać kategorię aplikacji.

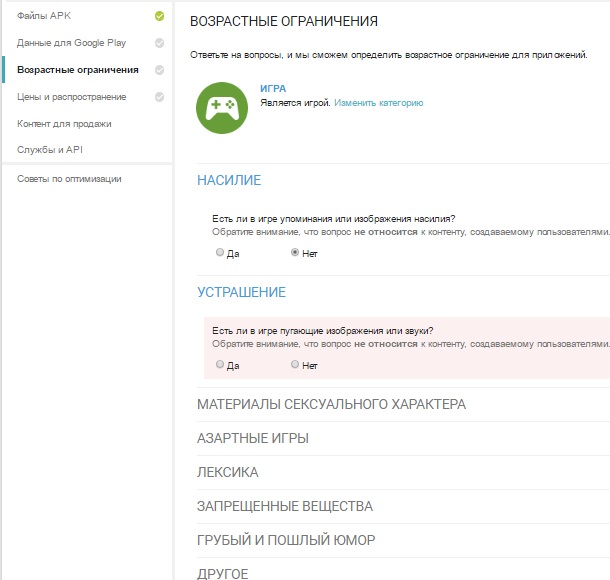
A następnie odpowiedz na proste pytania dotyczące Twojej gry.

Ponadto nadszedł czas, aby wybrać, czy aplikacja ma być bezpłatna, czy płatna. Konta te są uzyskiwane na podstawie niezależnej umowy z Podmiotem obsługującym płatności. Na koniec wystarczy zmienić status projektu. Jak widać, jest to prosty proces. Niemniej jednak nie powinieneś za nim podążać, ponieważ mówi ci szczegóły, na które powinieneś zwrócić szczególną uwagę.
Po co tworzyć aplikację dla swojej firmy?
Coraz więcej użytkowników łączy się z Internetem za pośrednictwem swoich urządzeń mobilnych. Umożliwia to dotarcie i przyciągnięcie większej liczby użytkowników. Aplikacje opuściły połączenia przeglądarka mobilna w tle. Jeśli użytkownik jest naprawdę zainteresowany marką, aplikacja zostanie pobrana. Ponadto wie, że będzie to miało stały i bezpośredni dostęp do wszystkich treści oferowanych przez markę.
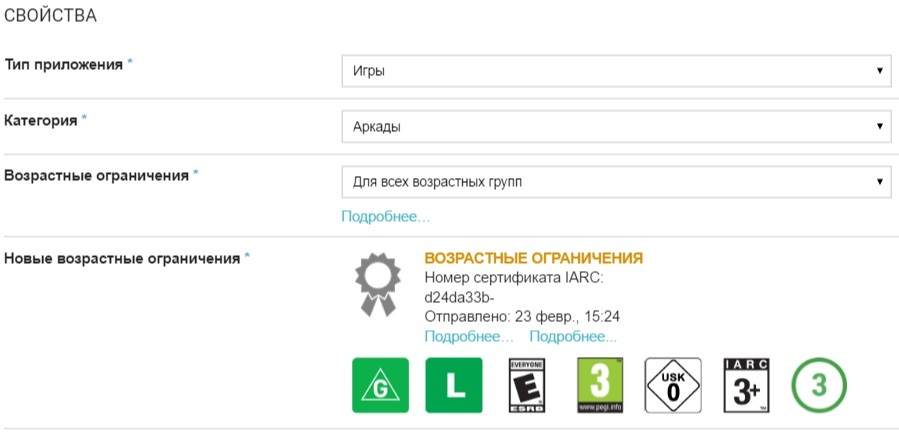
I zostanie jej przypisana odpowiednia ocena wiekowa, taka jak ta:

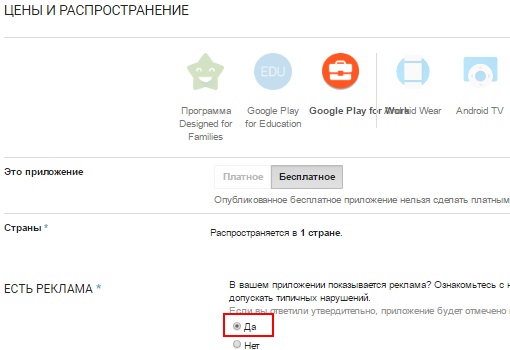
Ostatni punkt - ceny i dystrybucja
Tutaj musisz ustalić, czy Twoje zgłoszenie będzie płatne czy bezpłatne.
Płatną aplikację można złożyć bezpłatnie. Ale bezpłatna aplikacja nie może być opłacona. Aby uzyskać dochód ze sprzedaży aplikacji, musisz opublikować ją z nową nazwą pakietu (com.twoja firma.twoja aplikacja), a następnie podać cenę.
Korzystanie z konsoli Play
Ponadto użytkownicy szukają wygody i atrakcyjnego interfejsu użytkownika w środowisku mobilnym. Coś, co dostają przez aplikacje. Ludzie potrzebują usług i narzędzi, które ułatwią im pracę lub rozrywkę z urządzenia mobilnego. Aby to zrobić, szukają narzędzi, z których mogą korzystać codziennie, z dowolnego miejsca i przez cały czas.
Korzyści z tworzenia aplikacji dla Twojej marki
Dlatego oferują szybką i bardziej instynktowną usługę niż inne platformy. W rzeczywistości zwykle nie mają trudności ze znalezieniem różnych funkcji, które oferują. Nie wymaga rezygnacji z usług ani funkcjonalności, a także dostosowania strony do nawigacji mobilnej. Aplikacje są ogólnie wysoce kompatybilne. Pozwala to uniknąć problemów, które mogą wystąpić podczas dostosowywania treści do różnych system operacyjny. W ten sposób aplikacje mogą intuicyjnie i skutecznie uwzględniać wszystkie funkcje, które chcesz zapewnić użytkownikom. Oferujesz swoje usługi 24 godziny na dobę. Jest to kanał komunikacji, który można dostosowywać i pomaga zachować lojalność użytkowników.
Jednak pomyślne zastosowanie aplikacji wymaga, oprócz optymalizacji kształtu aplikacji, innych aspektów, takich jak np. Wzięcie pod uwagę.
- Jest to wygodny, łatwy w użyciu i szybki system.
- W końcu aplikacje to mały wirtualny świat firm.
- Ponadto aplikacje są zwykle łatwe w obsłudze.
Jeśli planujesz wyświetlać reklamy AdMob lub Chartboost w grze sprawdź to w ustawieniach, w przeciwnym razie reklama nie będzie działać.

Uwaga! Wskazówki Google Play
Nie próbuj publikować gier z grafiką z innych gier pobranych przez Internet. Jest to obarczone blokowaniem konta programisty. Ale dobrą wiadomością jest to, że możesz korzystać z grafiki ze standardowych bibliotek Clickteam Fusion 2.5! Gry z obiektami z Clickteam Fusion 2.5 są moderowane w Google Play bez żadnych problemów.
Sekcja „Dane dla Google Play”
To działanie nie tylko pomoże zoptymalizować pozycjonowanie aplikacji, ale także pozwoli dotrzeć do szerszego grona odbiorców. Co ciekawe, pracujesz nad stworzeniem ekskluzywnych elementów, które będą dostępne tylko dla zainstalowanej aplikacji urządzenie przenośne. Aby to zrobić, powinieneś poszukać blogów, które informują o aplikacjach na rynku i poprosić ich o szczegółowe omówienie aplikacji. Zaktualizowano To jeden z istotnych czynników. Aplikacja, która nie wprowadza innowacji lub nie zawiera niczego nowego, będzie trudna do osiągnięcia.
- Śledź obecność swojej aplikacji na stronach z opiniami.
- Podaj ważne powody, aby udostępnić swoją aplikację.
- Publikuj treści na specjalistycznych blogach.
Gotowy!
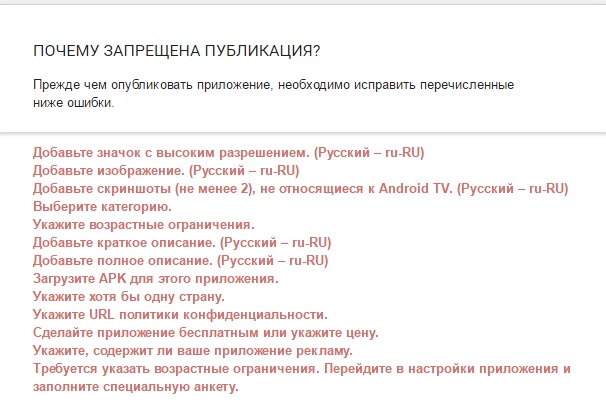
Po ukończeniu wszystkich punktów

Ogólnie wszystko jest dość proste. Sam panel administracyjny daje jasne wskazówki, jeśli coś przegapisz. Wystarczy kliknąć link, a zobaczysz coś takiego:


To wszystko. Mam nadzieję, że ci się podobało. Życzę sukcesów w tworzeniu gier i miliona pobrań
Witam wszystkich, którzy chcą tworzyć gry. W tym artykule powiem ci, co Cię czeka w konsoli programisty Google Play. Jeśli zdecydujesz się zostać programistą gier na Androida, przygotuj 25 dolców i dodajmy grę do Google Play Market. Konto programisty Przede wszystkim musisz utworzyć konto programisty. Google zaleca utworzenie osobnego konta specjalnie dla programisty Google Play. Zaloguj się do Google i kliknij link https://play.google.com/apps/publish/signup/. W tym miejscu musisz wyrazić zgodę na zasady Google Play, wprowadzić dane karty kredytowej i zapłacić 25 USD za rok posiadania konta programisty. Następnie musisz podać informacje o profilu programisty. Nazwa programisty zostanie wyświetlona ...
Jak dodawać gry do Google Play
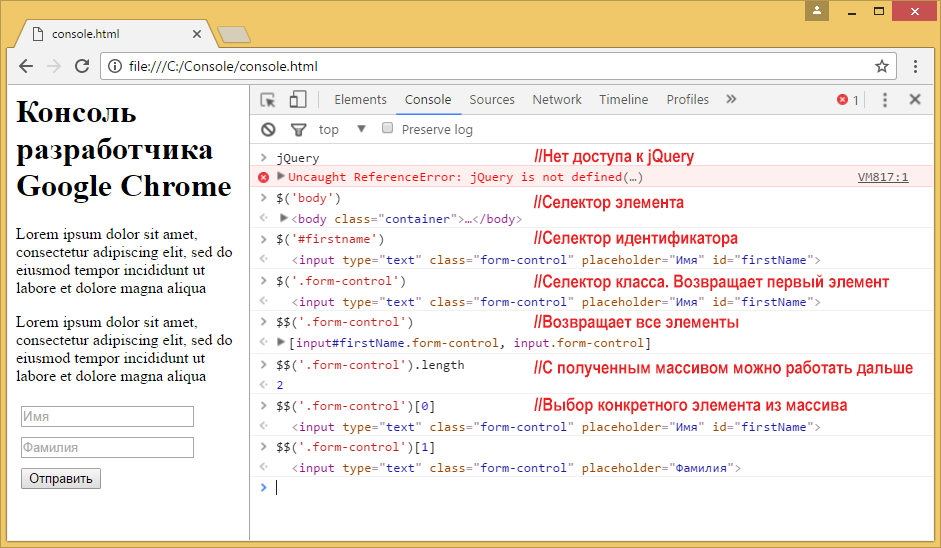
Jak korzystać z konsoli programisty, aby włączyć Google Chrome jak edytor tekstu? Jakie jest znaczenie znanej ikony w jQuery? $ ? Jak wyprowadzić na konsolę zestaw wartości, zaprojektowany w formie bardzo przyzwoitej tabeli? Jeśli odpowiedzi na te pytania nie przychodzą mi od razu do głowy, zakładka Konsola Narzędzia dla programistów Chrome nie zostały jeszcze ujawnione w całej okazałości.
Na pierwszy rzut oka mamy przed sobą całkowicie normalną konsolę JavaScript, która nadaje się tylko do wyświetlania w niej dzienników odpowiedzi serwera lub wartości zmiennych. Nawiasem mówiąc, użyłem go tak, jak zacząłem programować. Jednak z czasem zdobywałem doświadczenie, wiele się nauczyłem i nieoczekiwanie odkryłem dla siebie, że konsola Chrome wie wiele rzeczy, o których nigdy nie wiedziałam. Chcę dziś o tym porozmawiać. Tak, jeśli teraz nie czytasz na telefonie komórkowym, możesz od razu spróbować tego wszystkiego.
1. Wybór elementów DOM
Jeśli znasz jQuery, to nie do mnie należy mówić o znaczeniu takich konstrukcji $ („Klasa”) i $ („Id”). Dla tych, którzy nie wiedzą, wyjaśnię, że pozwalają ci wybrać elementy DOM, wskazując przypisane im klasy i identyfikatory. Konsola programisty ma podobną funkcjonalność. Tutaj „$” nie ma jednak nic wspólnego z jQuery, chociaż zasadniczo robi to samo. To jest alias dla funkcji. document.querySelector ().Wyświetl polecenia $ („TagName”), $ („Klasa”), $ („# Id”) i $ („Class IDid”) zwraca pierwszy element DOM pasujący do selektora. Jednocześnie, jeśli jQuery jest dostępny w dokumencie, jego „$” zablokuje tę funkcję konsoli.
Jest tutaj inny projekt: $$ . Jego użycie wygląda $$ („tagName”) lub $$ („Klasa”). Pozwala wybrać wszystkie elementy DOM odpowiadające selektorowi i umieścić je w tablicy. Praca z nim nie różni się od innych tablic. Aby wybrać konkretny element, możesz odwołać się do niego według indeksu.
Na przykład polecenie $$ („ClassName”) dostarczy nam tablicę wszystkich elementów strony o nazwie klasy określonej podczas jej wywoływania. Drużyny $$ („ClassName”) i $$ („ClassName”)? zapewni dostęp odpowiednio do pierwszego i drugiego elementu wynikowej tablicy.

Eksperymenty zespołowe $
i $$
2. Zmień przeglądarkę w edytor tekstu
Czy zdarzyło Ci się kiedyś myśleć, że byłoby miło edytować tekst debugowanej strony internetowej bezpośrednio w przeglądarce? Jeśli tak, to spodoba ci się polecenie pokazane poniżej.Document.body.contentEditable \u003d true
Po uruchomieniu w konsoli dokument otwarty w przeglądarce można edytować bez konieczności wyszukiwania żądanego fragmentu w kodzie HTML.
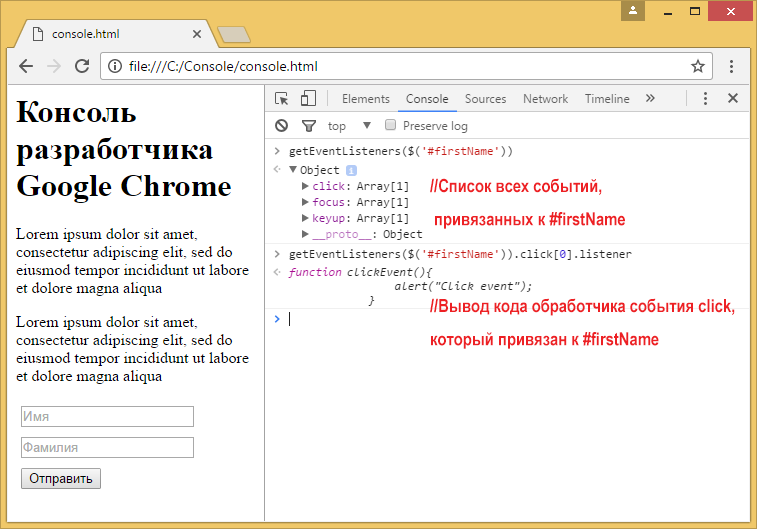
3. Wyszukaj programy obsługi zdarzeń powiązane z elementem
Podczas procesu debugowania może być konieczne znalezienie procedur obsługi zdarzeń powiązanych z elementami. Korzystanie z konsoli jest bardzo proste. Wystarczy użyć następującego polecenia:GetEventListeners ($ („selektor”))
W wyniku jego wykonania zostanie wydana tablica obiektów zawierająca listę zdarzeń, na które element może odpowiedzieć.

Obsługa zdarzeń
Aby znaleźć moduł obsługi dla określonego zdarzenia, możesz użyć następującej konstrukcji:
GetEventListeners ($ („selektor”)). EventName.listener
To polecenie wyświetli kod funkcji obsługi zdarzeń. Tutaj nazwa wydarzenia Jest tablicą zawierającą wszystkie zdarzenia określonego typu. Na przykład w praktyce może to wyglądać tak:
GetEventListeners ($ („# firstName”)). Click.listener
W rezultacie otrzymujemy kod funkcji powiązanej ze zdarzeniem kliknij pozycja o identyfikatorze imię.
4. Monitorowanie zdarzeń
Jeśli chcesz obserwować występowanie zdarzeń związanych z określonym elementem DOM, konsola Ci w tym pomoże. Oto kilka poleceń, których możesz użyć do monitorowania zdarzeń.- Zespół monitorEvents ($ („selektor”)) pozwala zorganizować monitorowanie wszystkich zdarzeń związanych z elementem, któremu odpowiada selektor. Gdy wystąpi zdarzenie, nagrywanie jest wykonywane w konsoli. Na przykład polecenie monitorEvents ($ („# firstName”)) pozwoli na rejestrowanie wszystkich zdarzeń związanych z elementem o identyfikatorze imię.
- Zespół monitorEvents ($ („selektor”), „eventName”) podobny do poprzedniego, ale ma na celu konkretne wydarzenie. Tutaj, oprócz selektora elementów, nazwa zdarzenia jest również przekazywana do funkcji. To polecenie pozwala wyświetlić informacje o wystąpieniu jednego zdarzenia w konsoli. Na przykład polecenie monitorEvents ($ („# firstName”), „kliknięcie”) wyświetli informacje tylko o zdarzeniu kliknij pozycja o identyfikatorze imię.
- Zespół monitorEvents ($ („selektor”), [„eventName1”, „eventName3”, ....]) Umożliwia monitorowanie wielu wybranych zdarzeń. Tutaj tablica ciągów jest przekazywana do funkcji, która zawiera nazwy zdarzeń. Na przykład takie polecenie: monitorEvents ($ („# firstName”), [„kliknięcie”, „focus”]) wyśle \u200b\u200binformacje o zdarzeniu do konsoli kliknij i skupiać dla przedmiotu o identyfikatorze imię.
- Zespół unmonitorEvents ($ („selektor”)) Pozwala zatrzymać monitorowanie i rejestrowanie zdarzeń w konsoli.
5. Mierzenie czasu wykonania fragmentu kodu
W konsoli Chrome dostępna jest funkcja widoku console.time („labelName”), który przyjmuje etykietę jako argument i uruchamia licznik czasu. Kolejna funkcja console.timeEnd („labelName”), zatrzymuje licznik czasu, do którego przypisany jest znacznik. Oto przykład użycia tych funkcji:Console.time („myTime”); // Uruchamia stoper oznaczony myTime console.timeEnd („myTime”); // Zatrzymuje stoper oznaczony myTime // Wyjście: myTime: 123,00 ms
Powyższy przykład pokazuje czas między uruchomieniem a zatrzymaniem stopera. Możesz zrobić to samo w programie JavaScript i znaleźć środowisko wykonawcze fragmentu kodu.
Powiedzmy, że muszę ustalić czas trwania pętli. Możesz to zrobić w ten sposób:
Console.time („myTime”); // Uruchamia stoper oznaczony myTime dla (var i \u003d 0; i< 100000; i++){ 2+4+5; } console.timeEnd("mytime"); // Останавливает таймер с меткой myTime //Вывод - myTime:12345.00 ms
6. Wyjście wartości zmiennych w postaci tabel
Załóżmy, że mamy taką tablicę obiektów:Var myArray \u003d [(a: 1, b: 2, c: 3), (a: 1, b: 2, c: 3, d: 4), (k: 11, f: 22), (a: 1 , b: 2, c: 3)]
Jeśli wyświetlisz go w konsoli, otrzymasz hierarchiczną strukturę w postaci w rzeczywistości tablicy obiektów. Jest to przydatna funkcja; możesz rozwinąć gałęzie struktury, przeglądając zawartość obiektów. Jednak przy takim podejściu trudno jest na przykład zrozumieć, jak odnoszą się właściwości podobnych elementów. Aby ułatwić pracę z takimi danymi, można je przekonwertować na widok tabelaryczny. Aby to zrobić, użyj następującego polecenia:
Console.table (nazwa zmiennej)
Pozwala wyświetlić zmienną i wszystkie jej właściwości w tabeli. Oto jak to wygląda.
Wyjście tablicy obiektów w formie tabeli
7. Zobacz kod towaru
Możesz szybko przejść do kodu pozycji z konsoli za pomocą następujących poleceń:- Zespół inspekcja ($ („selektor”)) pozwala otworzyć kod elementu odpowiadającego selektorowi w panelu Elementy Narzędzia programistyczne Google Chrome. Na przykład polecenie inspekcja ($ („# firstName”)) pozwala wyświetlić kod towaru z identyfikatorem imię. Zespół inspekcja ($$ („a”)) otworzy czwarty kod linku, który jest obecny w DOM.
- Wyświetl polecenia $0 , $1 , $2 pozwalają szybko przejść do ostatnio oglądanych elementów. Na przykład, $0 otworzy kod ostatnio oglądanego elementu i tak dalej.
8. Wyświetlanie właściwości elementu
Jeśli potrzebujesz wyświetlić listę właściwości elementu, konsola pomoże w tym. Użyto tutaj następującego polecenia:Dir ($ („selektor”))
Zwraca obiekt zawierający właściwości powiązane z określonym elementem DOM. Podobnie jak w innych podobnych przypadkach, zawartość tego obiektu można zbadać, patrząc na jego strukturę drzewa.
9. Wywołanie ostatniego wyniku
Konsoli można używać jako kalkulatora; prawdopodobnie wszyscy o tym wiedzą. Ale fakt, że ma wbudowane narzędzia, które pozwalają na wykorzystanie wyników poprzednich obliczeń w poleceniach, jest znany niewielu. Korzystanie z budowy $_ możesz pobrać wynik poprzedniego wyrażenia z pamięci. Oto jak to wygląda:2 + 3 + 4 9 // - Wynik sumowania wynosi 9 $ _ 9 // Wyświetlany jest ostatni otrzymany wynik $ _ * $ _ 81 // Ponieważ ostatni wynik to 9, otrzymujemy 81 Math.sqrt ($ _) 9 // Pierwiastek kwadratowy z ostatniego wyniku, który był równy 81 $ _ 9 // Ponownie otrzymujemy 9 - wynik poprzedniego obliczenia
10. Czyszczenie konsoli i pamięci
Jeśli chcesz wyczyścić konsolę i pamięć, użyj tego prostego polecenia:Jasny ()
Po naciśnięciu Enter czysta konsola będzie gotowa do nowych eksperymentów.
To wszystko.
11, 12, 13, 14…
Szczerze mówiąc, to jeszcze nie wszystko. Pokazałem tylko niektóre nieoczywiste funkcje konsoli Google Chrome. W rzeczywistości jest ich znacznie więcej. Jestem pewien, że możesz poszerzyć moją listę o własne znaleziska.Mam nadzieję, że moja historia pomogła Ci nauczyć się czegoś przydatnego na temat konsoli Chrome, który oszczędza czas i jest wart tego, aby stać się częścią codziennego arsenału programisty.