Google Play Login der Entwicklerkonsole. Warum die Entwickler von Google Play blockieren? Listeneigenschaften auflisten
Hallo an alle, die Spiele erstellen wollen.
In diesem Artikel werde ich Ihnen sagen, was Sie in der Konsole erwartet Google Play Entwickler.
Wenn Sie sich entscheiden, Entwickler von Spielen für Android zu werden, bereiten Sie 25 Dollar vor und fügen Sie das Spiel zu Google hinzu Spiel Markt.
Entwicklerkonto
Zunächst müssen Sie ein Entwicklerkonto erstellen. Google empfiehlt, ein separates Konto speziell für den Google Play-Entwickler zu erstellen.
Melden Sie sich bei Google an und folgen Sie dem Link https://play.google.com/apps/publish/signup/.
Mit diesem Tool können Entwickler aktuelle Probleme verfolgen und beheben, um die Benutzererfahrung zu verbessern. Dieses Tool wurde hauptsächlich entwickelt, um die Stabilität, den Batterieverbrauch und die Renderzeit zu verstehen. Das Release-Management-Tool verfügt über mehrere neue Funktionen, mit denen Entwickler die wichtigsten Kennzahlen für die Veröffentlichung ihrer Anwendung besser verstehen können.
Außerdem können Benutzer die Anwendung testen, ohne ihr Gerät auf dem Startbildschirm installieren zu müssen. Dieses Tool zeigt die Anzahl der Installationen, die Bewertung und den Umsatz jedes Geräts an. Mithilfe von Erfassungsberichten können Entwickler besser verstehen, woher die Benutzer kommen und ob sie weiterhin Inhalte in der App installieren und kaufen. Der Bericht enthält auch Daten zu gespeicherten Installationsprogrammen, die weiter in Daten für bestimmte Kanäle und geografische Regionen unterteilt sind, die von wertvollen Benutzern bereitgestellt werden, die die Anwendung mindestens 30 Tage lang unterstützen.
Hier müssen Sie den Regeln von Google Play zustimmen, Kreditkarteninformationen eingeben und 25 US-Dollar für das Jahr des Besitzes des Entwicklerkontos bezahlen.

Entwicklername
Spiel herunterladen
Sie befinden sich also im Entwicklerkonto!
Beachtung! Das Design des Google Play Developer-Dashboards wurde neu gestaltet.
Die Screenshots in diesem Artikel wurden nach einem alten Design aufgenommen.Durch die Überwachung der Effektivität ihres Abonnements können Entwickler alle erforderlichen Geschäftsentscheidungen treffen, um das Umsatzwachstum zu verbessern. Entwickler können auch die Gesamtzahl der Abonnenten, den Umsatz und die Kundenbindung in verschiedenen Dimensionen analysieren. Der Lizenzschlüssel verhindert die unbefugte Verbreitung Ihrer Anwendung und wird auch verwendet, um den Kauf der Abrechnung in der Anwendung zu überprüfen. Single-Release-Anwendungen, die eigenständig sind und eingebetteten Inhalt enthalten. Sie bieten keine Store-Funktion zum Kaufen oder Herunterladen zusätzlicher Inhalte. Anwendungen mit mehreren Problemen, die die Möglichkeit enthalten, zusätzliche Inhalte anzubieten oder Inhalte zu abonnieren. Hinweis.
Bevor Sie eine APK-Datei auf Google Play hochladen, müssen Sie Ihre Anwendung wie in diesem Artikel beschrieben signieren.
Löschen Sie die Signaturdatei nicht von Ihrem Computer. Sie benötigen es, wenn Sie neue Versionen Ihrer Anwendung herunterladen.
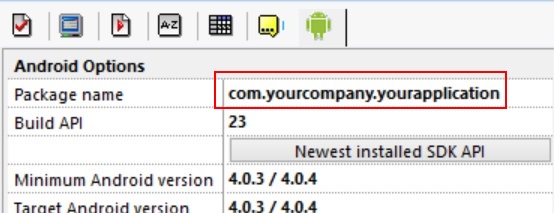
Und müssen noch den Standardpaketnamen ändern com.yourcompany.yourapplication
on. [Entwicklername]. [Anwendungsname]
Schlüsselwörter in der Beschreibung
Informationen in der Liste der Geschäfte sollten im Moment nicht vervollständigt werden. Sie können später zurückkehren, um diese Informationen auszufüllen, bevor Sie Ihre Bewerbung veröffentlichen. Seitdem haben wir es mit Zehntausenden von Entwicklern getestet und ihre Bewertungen und Anpassungen analysiert.
Reibungslos, schneller und einfacher zu navigieren
Verfolgen Sie die Benutzerbewertungen im Laufe der Zeit und finden Sie Möglichkeiten zur Verbesserung
Zusätzliche Sprachen für Listen mit automatischer Übersetzung. Wie kannst du es versuchen? neue Version. Vielen Dank für das Feedback.- Durchsuchen Sie die Erweiterungsdateien.
- Dies wird nicht öffentlich angezeigt.

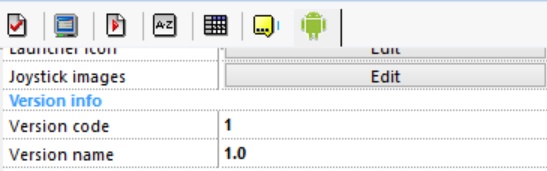
Und geben Sie die Version Ihrer Anwendung an.

Wenn Sie ein Update für Ihr Spiel veröffentlichen und eine neue APK-Datei herunterladen, müssen Sie die Version der Anwendung ändern. Sie können die Anwendung nicht mit derselben Versionsnummer herunterladen (die Version der Anwendung wird in Google Play angezeigt).
Häufig gestellte Fragen
Wenn die Anwendung heruntergeladen und nicht veröffentlicht wird, bleibt sie im Projekt. Nach der Veröffentlichung der Anwendung wird sie in wenigen Stunden für Benutzer auf der ganzen Welt angezeigt. Sie können den Preis und die Verteilungsparameter ohne Programmierkenntnisse leicht ändern. Wenn Sie Ihrer Anwendung zusätzliche Funktionen hinzufügen, können Sie diese problemlos über die Entwicklerkonsole aktualisieren. Nach solchen Änderungen werden Benutzer, die Ihre Anwendung verwenden, automatisch benachrichtigt.
Danach können Sie die APK-Datei hinzufügen. Klicken Sie auf die Schaltfläche
![]()
Oben rechts
Geben Sie den Namen der Anwendung ein und klicken Sie auf die Schaltfläche APK herunterladen.

Wenn Sie möchten, können Sie den Namen der Anwendung ändern.
Auf diese Weise können sie Informationen über Ihre Anwendung in Echtzeit abrufen und diese entsprechend aktualisieren. Es gibt eine weitere Möglichkeit, Ihre Bewerbung zu veröffentlichen. Wenn Sie Probleme mit finden aktuelle VersionSie können es leicht abnehmen. Dieser Block lädt Ihre Anwendung.
Nicht nur für die Hardware, sondern auch für den Softwarebereich. Neue Anwendungen, Spiele, Musik, Filme usw. beginnen im Play Store veröffentlicht zu werden. Die nächste Möglichkeit, eine Kreditkarte zu erhalten, ist die Bereitstellung einer Bankgarantie. Dies erfordert jedoch eine große Anzahlung, um Kreditkarten in Indien zu akzeptieren.

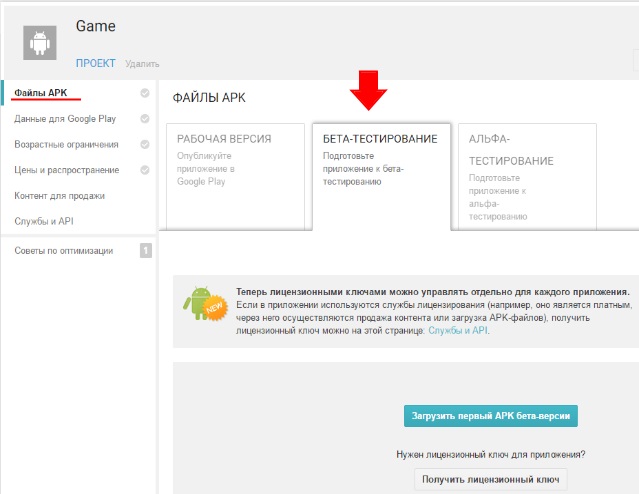
Beim geschlossen Beta-Test Ihrer App auf dem Play Market wird angezeigt nur für Sieund diejenigen Personen, deren Konten Sie als Tester angeben. Sie können bis zu 1000 Beta-Testteilnehmer angeben.
Druckknopf "Erste Beta APK Datei herunterladen" und wählen Sie die Datei auf Ihrem Computer aus.
Es wird auch eine schwierige Wahl für Menschen unter 25 Jahren sein. Ich habe persönliche Erfahrung in diesem Fall. Es wird jedoch die Meldung "Ihre Kreditkarte wurde abgelehnt" angezeigt. Die Fehlermeldung. Aber normalerweise funktioniert Ihre Debitkarte nicht. Wenn Sie Ihre reguläre Debitkarte hinzufügen, wird auch die Meldung "Ihre Kreditkarte abgelehnt" angezeigt.
Sie müssen nur ein paar Schritte gehen. Nach der Zahlung muss der Benutzer das Registrierungsformular mit seinen persönlichen Daten ausfüllen.
- Sie können eine vorhandene verwenden oder eine erstellen.
- Welches ist angemessener?
- Nun, es hängt von der Verwendung ab, die das bereits erstellte Konto bietet.
- Füllen Sie das Anmeldeformular aus.
Die maximale APK-Dateigröße beträgt 100 MB. Obwohl, wenn Ihre Anwendung für Android ist 2.2 In früheren Versionen können Sie die Anwendung mit einem Gewicht von nur 50 MB herunterladen.
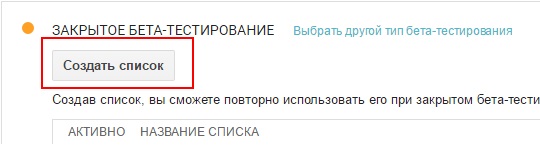
Hier können Sie eine Liste von Testern erstellen, die Zugriff auf Ihre Beta-Anwendung haben.

Kontrollzentrum kennen
Bevor Sie diesen Schritt starten, müssen Sie die Anwendung jedoch selbst erstellen. Was Sie mit demselben Benutzer und Passwort erhalten können, mit dem Sie Zugriff auf andere Dienste dieser Plattform erhalten. 
- Dies ist nur eine einmalige Zahlung von 25 USD.
- Fügen Sie Ihre konto.


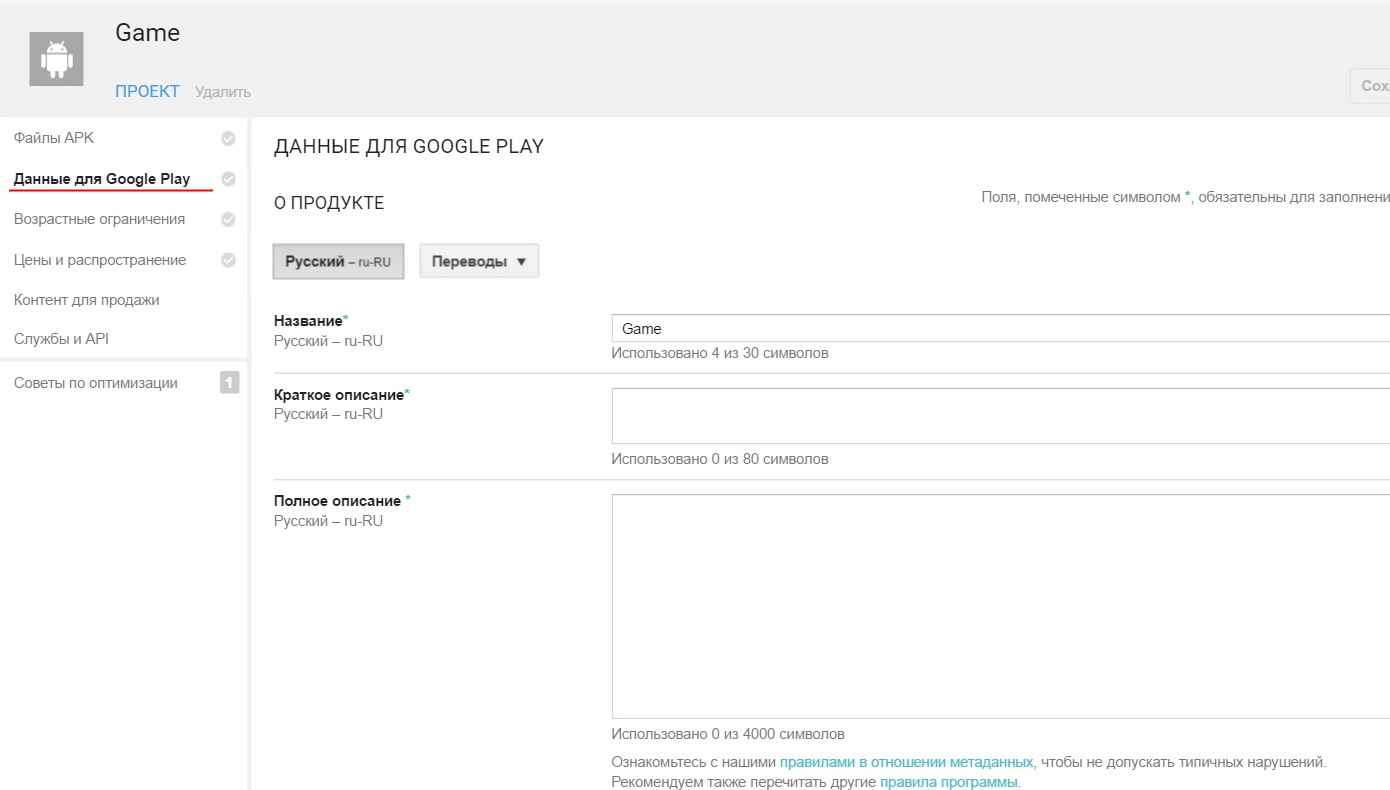
Hier ist alles ziemlich einfach. Sie müssen eine Beschreibung des Antrags ausfüllen. Es gibt einige Regeln, wie diese Beschreibung lauten soll.
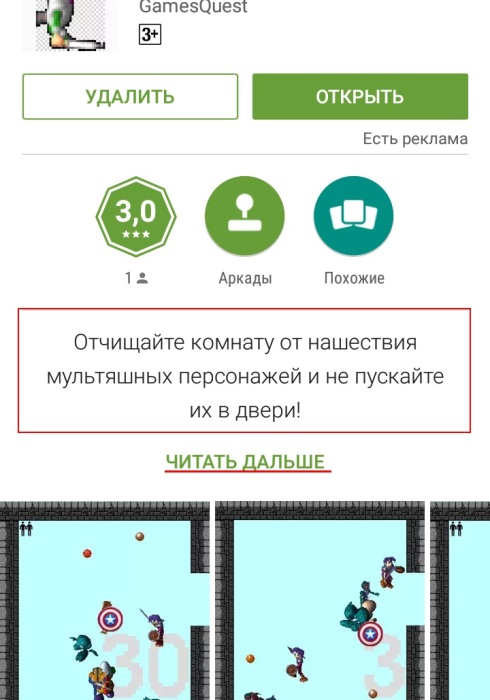
Kurzbeschreibung Sie sehen auf der Anwendungsseite:
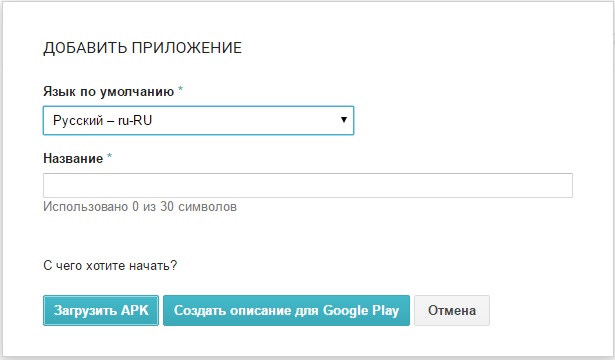
Neue Anwendung hinzufügen
Einer der Schlüssel zu einer guten Überschrift ist der Versuch, sie so kurz und prägnant wie möglich zu gestalten. Dieser Schritt ist wichtig, da Sie zwei Optionen haben: Betatest Ihrer Anwendung mit bestimmten Gruppen.
- Wählen Sie im Menü "Ihre Anwendungen" die Option "Neue Anwendung hinzufügen".
- Wählen Sie eine Standardsprache aus dem Dropdown-Menü.
- Sie müssen später einen Namen für die Anwendung hinzufügen.

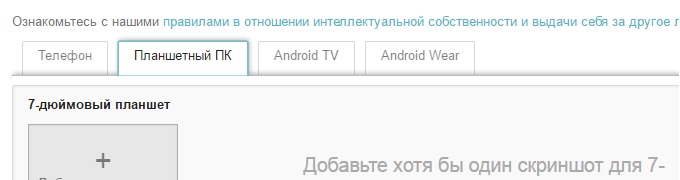
Sie müssen auch das Anwendungssymbol und die Screenshots ausfüllen.
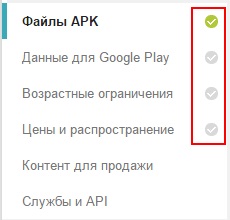
Füllen Sie alles aus, was Sie brauchen. Und vergessen Sie nicht, Bilder auf allen Registerkarten hochzuladen:


Preis und Verteilung einstellen
Damit Ihre Bewerbung erfolgreich ist, müssen Sie sich um diese Phase kümmern. Hier sind einige der interessantesten Tipps, mit denen Sie Ihre Bewerbungsliste effektiv gestalten können. Sie sollten versuchen, das Symbol Ihrer Anwendung verständlich, kreativ, originell, innovativ und leistungsstark zu machen. Stellen Sie außerdem sicher, dass es nicht wie ein Symbol für andere Anwendungen aussieht. Nur dann können Sie auffallen und einzigartig sein. Enthält Screenshots, die etwas aussagen. Versuchen Sie, eine attraktive Ästhetik zu erhalten, die dem Profil des Benutzers entspricht, den Sie erobern möchten.
- Fügen Sie interessante Schlüsselwörter ein.
- Wählen Sie in gutem Glauben aus, welche Schlüsselwörter Sie verwenden möchten.
- Sie werden zur Grundlage für die Optimierung Ihrer Anwendung.
- Erstellen Sie das entsprechende Symbol.
Gehen Sie zur nächsten Seite.
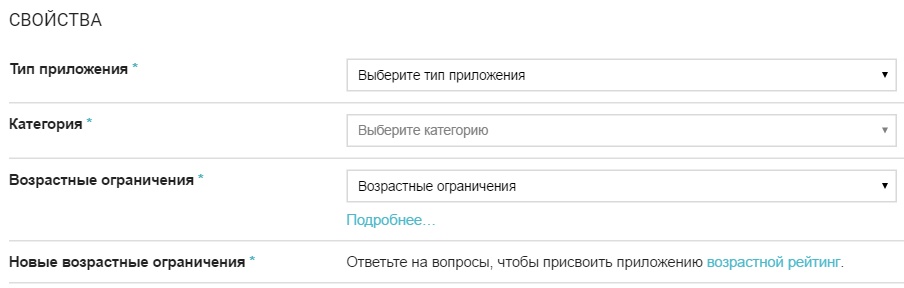
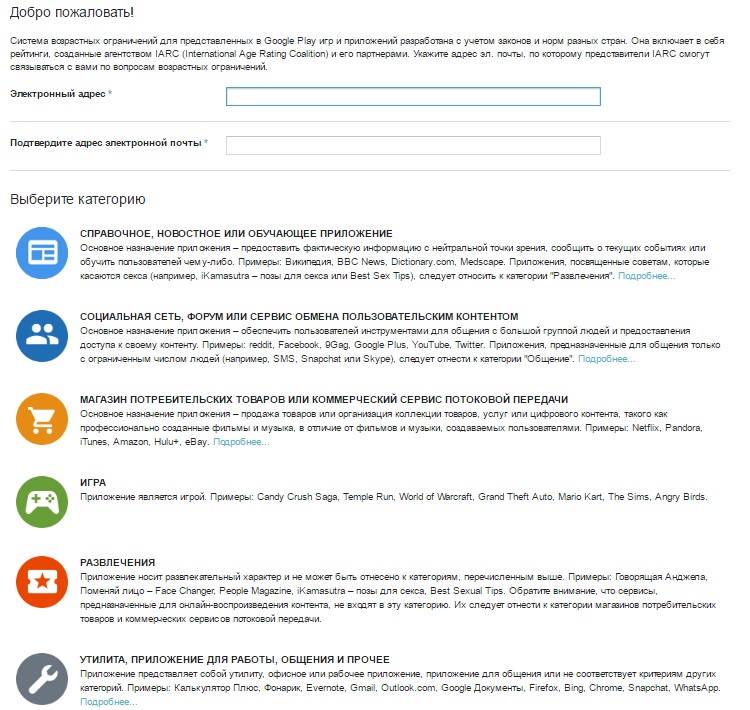
Hier ist es noch einfacher. Sie müssen Ihre E-Mail-Adresse eingeben und eine Anwendungskategorie auswählen.

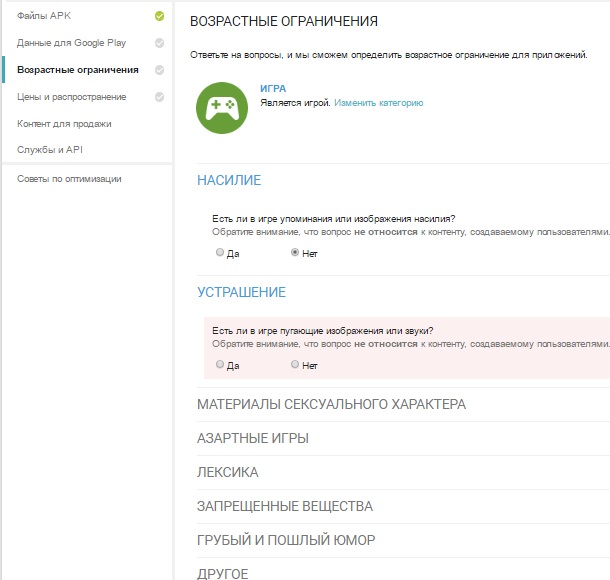
Und dann beantworte die einfachen Fragen zu deinem Spiel.

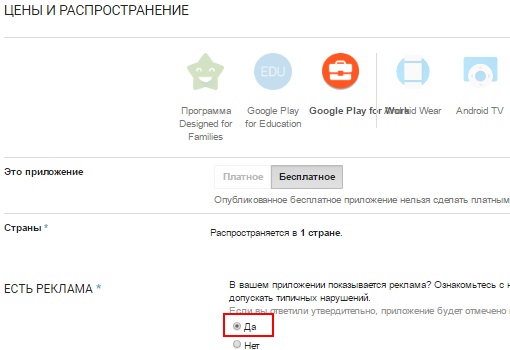
Außerdem müssen Sie entscheiden, ob Ihre Bewerbung kostenlos oder kostenpflichtig sein soll. Diese Konten werden durch eine unabhängige Vereinbarung mit dem Zahlungsabwickler erhalten. Schließlich müssen Sie nur noch den Status des Projekts ändern. Wie Sie sehen können, ist dies ein einfacher Vorgang. Trotzdem sollten Sie ihm nicht folgen, denn er sagt Ihnen die Details, auf die Sie besonders achten sollten.
Warum eine App für Ihr Unternehmen erstellen?
Immer mehr Benutzer stellen über ihre Mobilgeräte eine Verbindung zum Internet her. Dies ermöglicht es, mehr Benutzer zu erreichen und anzuziehen. Anwendungen ließen Verbindungen durch mobiler Browser im Hintergrund. Wenn der Benutzer wirklich an der Marke interessiert ist, wird seine Anwendung heruntergeladen. Darüber hinaus weiß er, dass dies einen ständigen und direkten Zugriff auf alle Inhalte der Marke bietet.
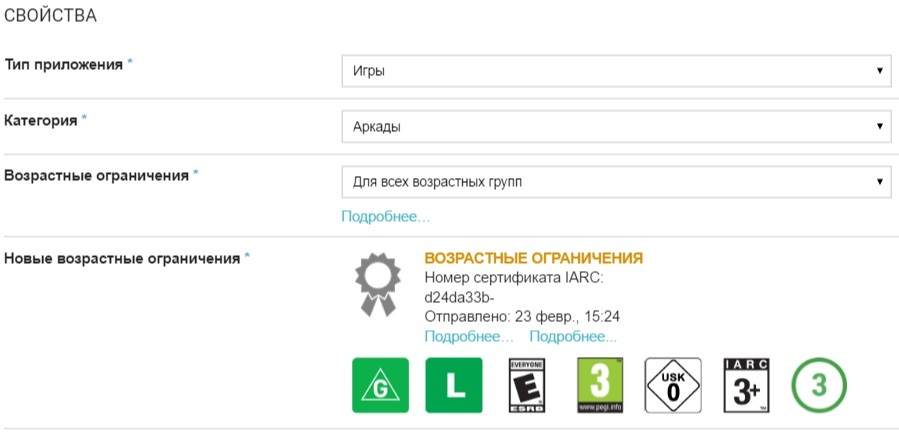
Und ihr wird eine angemessene Alterseinstufung zugewiesen, wie folgt:

Letzter Punkt - Preisgestaltung und Vertrieb
Hier müssen Sie festlegen, ob Ihre Bewerbung bezahlt oder kostenlos ist.
Ein kostenpflichtiger Antrag kann kostenlos gestellt werden. Eine kostenlose Bewerbung kann jedoch nicht bezahlt werden. Um Einnahmen aus dem Verkauf der Anwendung zu erhalten, müssen Sie diese mit dem neuen Paketnamen (com.yourcompany.yourapplication) veröffentlichen und dann den Preis angeben.
Verwenden der Spielekonsole
Darüber hinaus suchen Benutzer nach Komfort und einer attraktiven Benutzeroberfläche in einer mobilen Umgebung. Etwas, das sie durch Apps bekommen. Menschen benötigen Dienste und Tools, die ihre Arbeit erleichtern oder sie von einem mobilen Gerät aus unterhalten. Dazu suchen sie nach Werkzeugen, die sie täglich, von überall und zu jeder Zeit verwenden können.
Vorteile der Erstellung einer App für Ihre Marke
Daher bieten sie einen schnellen und viel instinktiveren Service als andere Plattformen. Tatsächlich haben sie normalerweise keine großen Schwierigkeiten, die verschiedenen von ihnen angebotenen Funktionen leicht zu finden. Es erfordert nicht die Aufgabe von Diensten oder Funktionen sowie die Anpassung der Website an die mobile Navigation. Anwendungen sind im Allgemeinen sehr kompatibel. Dies vermeidet die Probleme, die beim Anpassen von Inhalten an verschiedene Inhalte auftreten können betriebssysteme. Auf diese Weise können Anwendungen intuitiv und effizient alle Funktionen integrieren, die Sie Ihren Benutzern bereitstellen möchten. Sie bieten Ihre Dienste 24 Stunden am Tag an. Dies ist ein Kommunikationskanal, der anpassbar ist und zur Aufrechterhaltung der Benutzerbindung beiträgt.
Die erfolgreiche Anwendung Ihrer Anwendung erfordert jedoch, dass neben der Optimierung der Form Ihrer Anwendung auch andere Aspekte berücksichtigt werden, z.
- Es ist ein bequemes, einfach zu bedienendes und schnelles System.
- Anwendungen sind schließlich eine kleine virtuelle Unternehmenswelt.
- Darüber hinaus sind Anwendungen in der Regel einfach zu bedienen.
Wenn Sie Anzeigen schalten möchten Admob oder Chartboost Überprüfen Sie dies in Ihrem Spiel unbedingt in den Einstellungen, da sonst die Werbung nicht funktioniert.

Vorsicht! Google Play-Richtlinien
Versuchen Sie nicht, Spiele mit Grafiken von anderen Spielen zu veröffentlichen, die Sie im Internet heruntergeladen haben. Dies ist mit dem Sperren des Entwicklerkontos behaftet. Die gute Nachricht ist jedoch, dass Sie die Grafiken aus den Standard-Clickteam Fusion 2.5-Bibliotheken verwenden können! Spiele mit Objekten aus Clickteam Fusion 2.5 werden bei Google Play problemlos moderiert.
Abschnitt "Daten für Google Play"
Diese Aktivität hilft Ihnen nicht nur, die Positionierung Ihrer Anwendung zu optimieren, sondern ermöglicht Ihnen auch, ein breiteres Publikum zu erreichen. Interessanterweise arbeiten Sie daran, exklusive Elemente zu erstellen, die nur von der auf installierten Anwendung verwendet werden können mobilgerät. Zu diesem Zweck sollten Sie nach Blogs suchen, die über Anwendungen auf dem Markt berichten, und sie bitten, speziell über Ihre Anwendung zu sprechen. Aktualisiert. Dies ist einer der wesentlichen Faktoren. Eine Anwendung, die nicht innovativ ist oder nichts Neues enthält, wird schwer zu erreichen sein.
- Verfolgen Sie das Vorhandensein Ihrer App auf Meinungswebsites.
- Geben Sie zwingende Gründe an, um Ihre App zu teilen.
- Veröffentlichen Sie Inhalte in speziellen Blogs.
Erledigt!
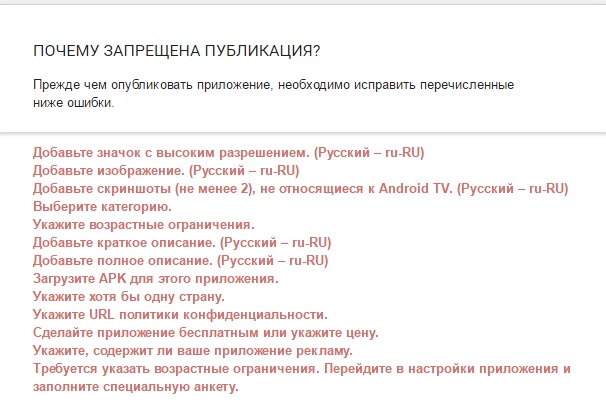
Wenn Sie alle Punkte abgeschlossen haben,

Im Allgemeinen ist alles ganz einfach. Das Administrationsfenster selbst gibt klare Hinweise, wenn Sie etwas verpassen. Sie müssen nur auf den Link klicken und Sie werden so etwas sehen:


Das ist alles. Ich hoffe, dass es Ihnen gefallen hat. Ich wünsche Ihnen viel Erfolg bei der Entwicklung von Spielen und eine Million Downloads
Hallo an alle, die Spiele erstellen möchten. In diesem Artikel werde ich Ihnen sagen, was Sie in der Google Play Developer-Konsole erwartet. Wenn Sie sich entscheiden, Spiele für Android zu entwickeln, bereiten Sie 25 Dollar vor und fügen Sie das Spiel dem Google Play Market hinzu. Entwicklerkonto Zunächst müssen Sie ein Entwicklerkonto erstellen. Google empfiehlt, ein separates Konto speziell für den Google Play-Entwickler zu erstellen. Melden Sie sich bei Google an und folgen Sie dem Link https://play.google.com/apps/publish/signup/. Hier müssen Sie den Regeln von Google Play zustimmen, Kreditkarteninformationen eingeben und 25 US-Dollar für das Jahr des Besitzes des Entwicklerkontos bezahlen. Als Nächstes müssen Sie die Entwicklerprofilinformationen ausfüllen. Entwicklername wird angezeigt ...
So fügen Sie Google Play Spiele hinzu
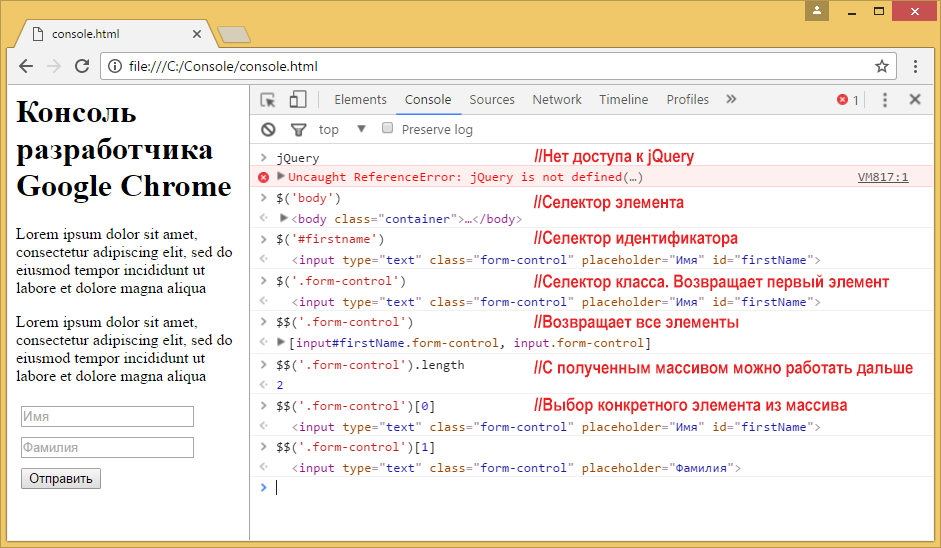
So verwenden Sie die Entwicklerkonsole zum Drehen Google Chrome wie ein Texteditor? Was bedeutet das bekannte Symbol in jQuery? $ ? Wie kann ich eine Reihe von Werten an die Konsole ausgeben, die in Form einer sehr anständigen Tabelle erstellt wurden? Wenn die Antworten auf diese Fragen nicht sofort in den Sinn kommen, dann die Registerkarte Konsole Die Entwicklertools von Chrome wurden Ihnen noch nicht in ihrer ganzen Pracht vorgestellt.
Auf den ersten Blick haben wir eine ganz normale JavaScript-Konsole vor uns, die nur zur Anzeige von Server-Antwortprotokollen oder Variablenwerten geeignet ist. Ich habe es übrigens so benutzt, wie ich gerade mit dem Programmieren angefangen habe. Im Laufe der Zeit sammelte ich jedoch Erfahrungen, lernte viel und entdeckte unerwartet für mich, dass die Chrome-Konsole viele Dinge weiß, von denen ich nie etwas wusste. Ich möchte heute darüber sprechen. Ja, wenn Sie jetzt nicht auf Ihrem Handy lesen, können Sie dies alles sofort ausprobieren.
1. DOM-Elemente auswählen
Wenn Sie mit jQuery vertraut sind, kann ich Ihnen nicht sagen, wie wichtig Konstrukte wie jQuery sind $ (‘. Class’) und $ ('Id'). Für diejenigen, die sich nicht auskennen, erkläre ich, dass Sie DOM-Elemente auswählen können, wobei die ihnen zugewiesenen Klassen und Bezeichner angegeben werden. Die Entwicklerkonsole verfügt über ähnliche Funktionen. Hier hat "$" jedoch nichts mit jQuery zu tun, obwohl es im Wesentlichen dasselbe tut. Dies ist ein Alias \u200b\u200bfür die Funktion. document.querySelector ().Befehle anzeigen $ ("TagName"), $ (‘. Class’), $ ('# Id') und $ (‘. Class #id’) Geben Sie das erste DOM-Element zurück, das dem Selektor entspricht. Wenn jQuery im Dokument verfügbar ist, blockiert "$" gleichzeitig diese Konsolenfunktionalität.
Hier gibt es ein anderes Design: $$ . Seine Verwendung sieht aus wie $$ (‘tagName’) oder $$ (‘. Klasse’). Sie können alle DOM-Elemente auswählen, die dem Selektor entsprechen, und sie in einem Array platzieren. Die Arbeit damit unterscheidet sich nicht von anderen Arrays. Um ein bestimmtes Element auszuwählen, können Sie es nach Index referenzieren.
Zum Beispiel der Befehl $$ (‘. ClassName’) stellt uns ein Array aller Seitenelemente mit dem Klassennamen zur Verfügung, der beim Aufruf angegeben wird. Teams $$ (‘. ClassName’) und $$ (‘. ClassName’)? gibt jeweils Zugriff auf das erste und zweite Element des resultierenden Arrays.

Teamexperimente $
und $$
2. Verwandeln Sie den Browser in einen Texteditor
Haben Sie jemals gedacht, dass es schön wäre, den Text einer debuggten Webseite direkt in Ihrem Browser zu bearbeiten? Wenn ja, wird Ihnen der unten gezeigte Befehl gefallen.Document.body.contentEditable \u003d true
Nach der Ausführung in der Konsole kann das im Browser geöffnete Dokument bearbeitet werden, ohne dass im HTML-Code nach dem gewünschten Fragment gesucht werden muss.
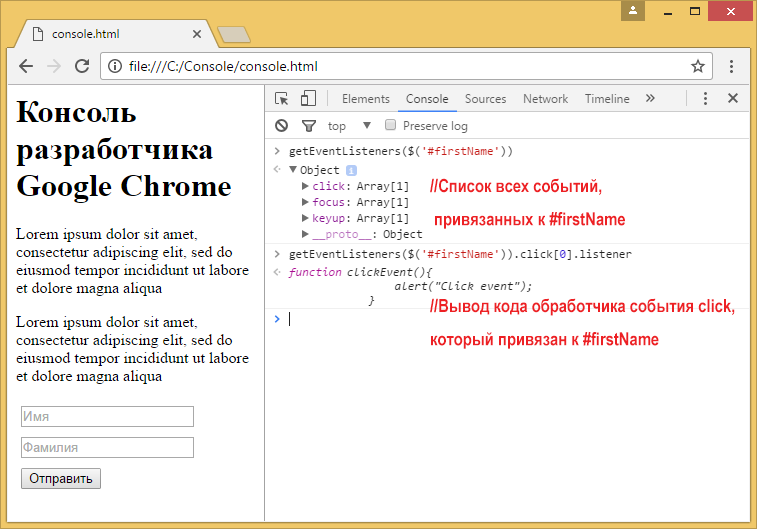
3. Suchen Sie nach Ereignishandlern, die einem Element zugeordnet sind
Während des Debugging-Prozesses müssen Sie möglicherweise Ereignishandler finden, die an Elemente gebunden sind. Mit der Konsole ist dies sehr einfach. Es reicht aus, den folgenden Befehl zu verwenden:GetEventListeners ($ ('Selektor'))
Als Ergebnis seiner Ausführung wird ein Array von Objekten ausgegeben, das eine Liste von Ereignissen enthält, auf die das Element reagieren kann.

Ereignishandler
Um einen Handler für ein bestimmtes Ereignis zu finden, können Sie die folgende Konstruktion verwenden:
GetEventListeners ($ ('Selektor')). EventName.listener
Dieser Befehl gibt den Code der Ereignishandlerfunktion aus. Hier veranstaltungsname Ist ein Array, das alle Ereignisse eines bestimmten Typs enthält. In der Praxis könnte dies beispielsweise so aussehen:
GetEventListeners ($ ('# firstName')). Click.listener
Als Ergebnis erhalten wir den Code der dem Ereignis zugeordneten Funktion klicken Artikel mit ID vorname.
4. Ereignisüberwachung
Wenn Sie das Auftreten von Ereignissen beobachten möchten, die einem bestimmten DOM-Element zugeordnet sind, hilft Ihnen die Konsole dabei. Hier sind einige Befehle, mit denen Sie Ereignisse überwachen können.- Mannschaft monitorEvents ($ ('Selektor')) Mit dieser Option können Sie die Überwachung aller Ereignisse organisieren, die dem Element zugeordnet sind, dem der Selektor entspricht. Wenn ein Ereignis eintritt, wird eine Aufzeichnung in der Konsole erstellt. Zum Beispiel der Befehl monitorEvents ($ ('# firstName')) ermöglicht die Protokollierung aller Ereignisse, die einem Element zugeordnet sind, dessen Kennung lautet vorname.
- Mannschaft monitorEvents ($ ('Selektor'), 'eventName') ähnlich wie das vorherige, aber es ist auf ein bestimmtes Ereignis ausgerichtet. Hier wird neben der Elementauswahl auch der Ereignisname an die Funktion übergeben. Mit diesem Befehl können Sie Informationen zum Auftreten eines Ereignisses in der Konsole anzeigen. Zum Beispiel der Befehl monitorEvents ($ ("# firstName"), "click") zeigt nur Informationen zum Ereignis an klicken Artikel mit ID vorname.
- Mannschaft monitorEvents ($ ('selector'), ['eventName1', 'eventName3 ", ....]) Ermöglicht die Überwachung mehrerer ausgewählter Ereignisse. Hier wird ein String-Array an die Funktion übergeben, die die Namen der Ereignisse enthält. Zum Beispiel ein Befehl wie dieser: monitorEvents ($ ('# firstName'), ['click', 'focus']) gibt Ereignisinformationen an die Konsole aus klicken und fokus für Artikel mit ID vorname.
- Mannschaft unmonitorEvents ($ ('Selektor')) Ermöglicht das Beenden der Überwachung und Protokollierung von Ereignissen in der Konsole.
5. Messen der Ausführungszeit eines Code-Snippets
In der Chrome-Konsole ist eine Ansichtsfunktion verfügbar console.time (‘labelName’), die ein Label als Argument verwendet und einen Timer startet. Eine andere Funktion console.timeEnd (‘labelName’)stoppt den Timer, dem das ihm zugewiesene Tag zugewiesen ist. Hier ist ein Beispiel für die Verwendung dieser Funktionen:Console.time ("myTime"); // Startet einen Timer mit der Bezeichnung myTime console.timeEnd ("myTime"); // Stoppt den Timer mit der Bezeichnung myTime // Ausgabe: myTime: 123.00 ms
Das obige Beispiel zeigt Ihnen die Zeit zwischen dem Starten und Stoppen des Timers. Sie können dasselbe in einem JavaScript-Programm tun und die Laufzeit eines Codeteils ermitteln.
Angenommen, ich muss die Dauer einer Schleife herausfinden. Sie können es so machen:
Console.time ("myTime"); // Startet einen Timer mit der Bezeichnung myTime für (var i \u003d 0; i< 100000; i++){ 2+4+5; } console.timeEnd("mytime"); // Останавливает таймер с меткой myTime //Вывод - myTime:12345.00 ms
6. Ausgabe von Variablenwerten in Form von Tabellen
Angenommen, wir haben eine solche Reihe von Objekten:Var myArray \u003d [(a: 1, b: 2, c: 3), (a: 1, b: 2, c: 3, d: 4), (k: 11, f: 22), (a: 1 , b: 2, c: 3)]
Wenn Sie es in der Konsole anzeigen, erhalten Sie eine hierarchische Struktur in Form eines Arrays von Objekten. Dies ist eine nützliche Funktion. Sie können die Strukturzweige erweitern, indem Sie den Inhalt von Objekten anzeigen. Mit diesem Ansatz ist es jedoch schwierig zu verstehen, wie sich die Eigenschaften ähnlicher Elemente beispielsweise beziehen. Um die Arbeit mit solchen Daten zu vereinfachen, können sie in eine tabellarische Ansicht konvertiert werden. Verwenden Sie dazu den folgenden Befehl:
Console.table (Variablenname)
Sie können die Variable und alle ihre Eigenschaften in einer Tabelle anzeigen. So sieht es aus.
Ausgabe eines Array von Objekten in Form einer Tabelle
7. Artikelcode anzeigen
Mit den folgenden Befehlen können Sie schnell von der Konsole zum Elementcode springen:- Mannschaft inspizieren ($ (‘Selektor’)) Mit dieser Option können Sie den Code des Elements öffnen, das dem Selektor im Bedienfeld entspricht Elemente Google Chrome-Entwicklertools. Zum Beispiel der Befehl inspect ($ ('# firstName')) Hier können Sie den Code des Elements mit der Kennung anzeigen vorname. Mannschaft inspizieren ($$ (‘a’)) öffnet den vierten Linkcode, der im DOM vorhanden ist.
- Befehle anzeigen $0 , $1 , $2 Mit dieser Option können Sie schnell zu kürzlich angezeigten Elementen springen. Zum Beispiel, $0 öffnet den Code des zuletzt angezeigten Elements usw.
8. Auflisten der Elementeigenschaften
Wenn Sie die Liste der Elementeigenschaften anzeigen müssen, hilft Ihnen die Konsole dabei. Der folgende Befehl wird hier verwendet:Dir ($ ('Selektor'))
Es gibt ein Objekt zurück, das die Eigenschaften enthält, die dem angegebenen DOM-Element zugeordnet sind. Wie in anderen ähnlichen Fällen kann der Inhalt dieses Objekts anhand seiner Baumstruktur untersucht werden.
9. Aufruf des zuletzt empfangenen Ergebnisses
Die Konsole kann als Taschenrechner verwendet werden, das weiß wahrscheinlich jeder. Die Tatsache, dass es integrierte Tools gibt, mit denen Sie die Ergebnisse früherer Berechnungen in Befehlen verwenden können, ist nur wenigen bekannt. Konstruktion verwenden $_ Sie können das Ergebnis des vorherigen Ausdrucks aus dem Speicher abrufen. So sieht es aus:2 + 3 + 4 9 // - Das Ergebnis der Summierung ist 9 $ _ 9 // Das zuletzt empfangene Ergebnis wird angezeigt $ _ * $ _ 81 // Da das letzte Ergebnis 9 ist, erhalten wir 81 Math.sqrt ($ _) 9 // Quadratwurzel vom letzten Ergebnis, das gleich 81 $ _ 9 war // Wieder erhalten wir 9 - das Ergebnis der vorherigen Berechnung
10. Konsole und Speicher reinigen
Wenn Sie die Konsole und den Speicher löschen müssen, verwenden Sie diesen einfachen Befehl:Klar ()
Nach dem Drücken der Eingabetaste ist eine saubere Konsole für neue Experimente bereit.
Das ist alles.
11, 12, 13, 14…
Ehrlich gesagt ist dies alles andere als. Ich habe nur einige der nicht offensichtlichen Funktionen der Google Chrome-Konsole gezeigt. In der Tat gibt es noch viel mehr. Ich bin sicher, Sie können meine Liste mit Ihren eigenen Funden erweitern.Ich hoffe, meine Geschichte hat Ihnen geholfen, etwas Nützliches über die Chrome-Konsole zu lernen, das Zeit spart und es wert ist, Teil des alltäglichen Arsenals des Webprogrammierers zu werden.